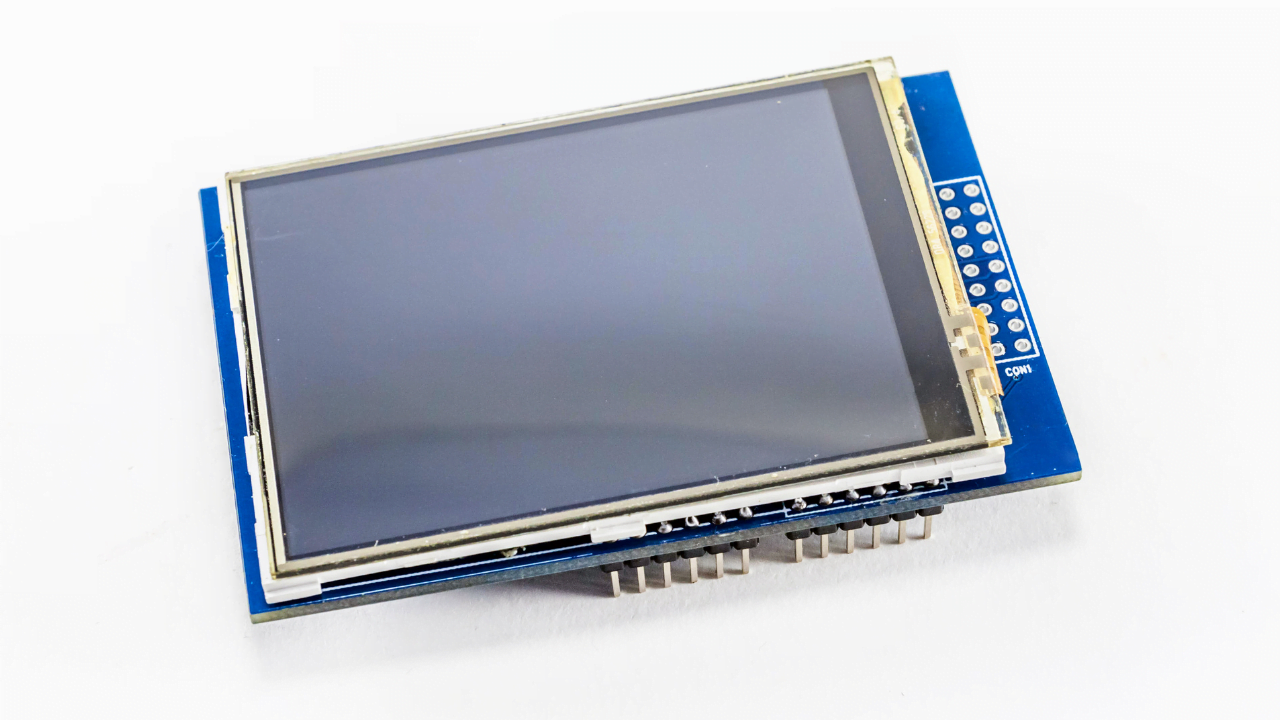
(Liquid Crystal Display) merupakan device elektronika yang sering digunakan sebagai display dari suatu data, baik teks, angka, maupun grafik. LCD adalah salah satu jenis display elektronik yang bekerja tidak dengan menghasilkan cahaya, namun memantulkan cahaya di sekelilingnya terhadap front-lit atau memberikan transmisi cahaya dari back-lit.
Liquid Crystal Display 128×64 cukup berbeda dengan 16×2, 20×4 atau yang lainnya. LCD 128×64 kita atur berdasarkan graphic (pixel) jadi kita harus memposisikan titik pixelnya tidak seperti lainnya dengan mengatur karakter perkotak. Penggunaan ini dapat membuat tampilan lebih menarik dengan menampilkan gambar, grafik dan lainnya.
baca juga: Membuat Tampilan Menu Dengan Push Button
Nah dalam artikel kali ini, kita akan belajar cara menggunakan LCD 128×64 pada arduino UNO sebagai display.
Cara Mengakses LCD 128×64 pada Arduino

Langsung saja kita coba mempraktikkannya.
Alat dan juga bahan
- Software Arduino IDE
- Library u8glib
- Arduino UNO
- LCD 128×64
- Breadboard
- Kabel Jumper
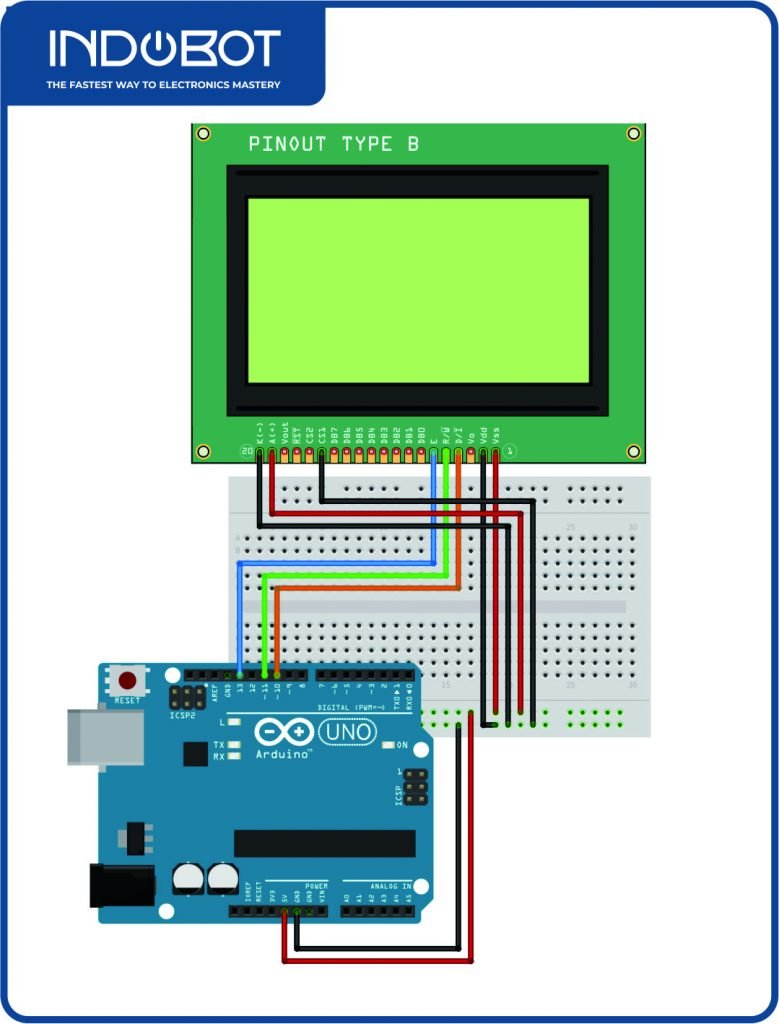
Rangkaian
Buatlah rangkaian seperti di bawah ini.

Program
Tuliskan program seperti di bawah ini di Arduino IDE, kemudian upload ke Arduino UNO yang kalian gunakan.
//Program LCD128X64 oleh Indobot
#include "U8glib.h" //library untuk LCD 128x64
U8GLIB_ST7920_128X64 u8g(13, 11, 10, U8G_PIN_NONE);// Inisialisasi penggunaan pin
//function yang digunakan untuk menulis kalimat
void draw(void) {
u8g.setFont(u8g_font_unifont);
u8g.drawStr( 0, 22, "HAI");
u8g.drawStr( 0, 42, "FANSBOT");
}
void setup(void) {
//pengaturan tampilan pada display LCD
if ( u8g.getMode() == U8G_MODE_R3G3B2 ) {
u8g.setColorIndex(255); // white
}
else if ( u8g.getMode() == U8G_MODE_GRAY2BIT ) {
u8g.setColorIndex(3); // max intensity
}
else if ( u8g.getMode() == U8G_MODE_BW ) {
u8g.setColorIndex(1); // pixel on
}
else if ( u8g.getMode() == U8G_MODE_HICOLOR ) {
u8g.setHiColorByRGB(255,255,255);
}
}
void loop(void) {
u8g.firstPage();
do {
draw(); //pemanggilan teks yang sudah dituliskan sebelumnya
} while( u8g.nextPage() );
delay(50);
}
|
Pada program di atas, akan menampilkan tulisan HAI FANSBOT pada LCD yang anda gunakan.
Belajar Elektronika, Arduino, dan juga IoT step by step dengan bantuan tangga belajar? Daftar sekarang dan dapatkan PROMO

Nah kita coba pemahaman di atas untuk membaca suhu dari sensor DHT11.
Sebelumnya kita harus tau program untuk membaca sensor DHT11. Berikut ini merupakan program untuk mengakses sensor DHT11 hanya menampilkan pada serial monitor pada Arduino IDE. Jangan lupa untuk memasang rangkaian DHT11 pada pin 9.
/* Program Indikator Suhu DHT11 dibuat oleh Indobot */
#include "DHT.h" //Library DHT
#define DHTPIN 9 //Inisialisasi DHT pada pin D5
#define DHTTYPE DHT11 //Inisialisasi tipe DHT
DHT dht (DHTPIN,DHTTYPE); //Mengenalkan pin dan tipe DHT
float t; //Variabel penampung nilai suhu
void setup() {
Serial.begin(9600); //Mulai komunikasi serial
dht.begin(); //Mulai DHT
}
void loop() {
t = dht.readTemperature(); //Baca suhu
Serial.print("Temperature : ");
Serial.print(t); //Tampilkan suhu
Serial.println(" *C");
}
|
baca juga: Tutorial Lanjutan Rangkaian dan Program Sensor suhu LM35 LCD 16×2 dengan Arduino
Masukkan program di atas ke dalam program untuk menampilkan LCD 128×64 menjadi seperti berikut.
//Program LCD128X64 oleh Indobot
#include "U8glib.h" //library LCD 128x64
#include "DHT.h" //Library DHT
#define DHTPIN 9 //Inisialisasi DHT pada pin 9
#define DHTTYPE DHT11 //Inisialisasi tipe DHT
U8GLIB_ST7920_128X64 u8g(13, 11, 10, U8G_PIN_NONE);// Inisialisasi pin yang digunakan
DHT dht (DHTPIN,DHTTYPE); //Mengenalkan pin dan tipe DHT
float t; //Variabel penampung nilai suhu
//function yang digunakan untuk mengatur tampilan
void draw(void) {
u8g.setFont(u8g_font_unifont);
u8g.drawStr( 0, 22, "temperature");
u8g.drawStr( 0, 42, t);
}
void setup(void) {
//mengatur tampilan LCD
if ( u8g.getMode() == U8G_MODE_R3G3B2 ) {
u8g.setColorIndex(255); // white
}
else if ( u8g.getMode() == U8G_MODE_GRAY2BIT ) {
u8g.setColorIndex(3); // max intensity
}
else if ( u8g.getMode() == U8G_MODE_BW ) {
u8g.setColorIndex(1); // pixel on
}
else if ( u8g.getMode() == U8G_MODE_HICOLOR ) {
u8g.setHiColorByRGB(255,255,255);
}
dht.begin(); //Mulai DHT
}
void loop(void) {
t = dht.readTemperature(); //Baca suhu
u8g.firstPage();
do {
draw(); //pemanggilan function untuk penulisan
} while( u8g.nextPage() );
delay(50);
}
|
Program di atas akan menampilkan suhu yang terbaca oleh sensor DHT11. Jika kita perhatikan, perubahan yang terjadi pada program sebelumnya hanya ada pada bagian u8g.drawStr( 0, 22, “temperature”); dan u8g.drawStr( 0, 42, t);. Ini adalah bagian yang ditampilkan pada layar LCD. Sisanya teman-teman hanya perlu menambahkan cara pembacaan sensor saja.
Bagaimana? Mudahkan? Jelas mudah, karena kita belum masuk ke ranah gambar. Ingin tau bagaimana menggambar di display LCD 128×64? Ikuti terus artikel ini ya kakak.

Mau belajar elektronika dasar? Arduino? atau bahkan Internet of Things? Ikuti kursus online Indobot Academy!









Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 162
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 167
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 169