Halo Sahabat Indobot!
Sedang ada project apa hari ini?
Buat kalian yang masih mempelajari webserver untuk nodeMCU ESP8266, kali ini kita akan mencoba memberikan sedikit pengalaman baru, berupa pengiriman data analog ke nodeMCU, untuk mengendalikan suatu indikator.
Webserver adalah salah satu display yang dapat melakukan penerimaan dan pengiriman data. Webserver yang dibuat untuk berhubungan dengan nodeMCU, biasanya berupa komunikasi dengan menggunakan satu wifi yang sama. Data yang diterima dari pembacaan sensor dapat dikirimkan melalui jaringan wifi. Bahkan kita dapat menggunakan jaringan ini untuk mengirimkan dari webserver menuju NodeMCU.
Nah pada percobaan kita kali ini, kita akan membuat slider untuk mengendalikan kecerahan LED. Kita akan belajar bagaimana membuat slider ke dalam webserver, cara mendapatkan nilai dari slider dan mengirimkannya ke NodeMCU yang kita gunakan, dan kita juga belajar cara mengeksekusi hasil pengiriman dari Webserver. Selain mengendalikan LED, kita juga dapat mengendalikan kecepatan motor, sudut servo, dan lain sebagainya yang dapat dikendalikan dengan nilai PWM.
Bagaimana cara membuat project ini? yuk kita simak.

Alat dan Bahan
Alat dan bahan untuk project ini adalah sebagai berikut.
- Software Arduino ID
- NodeMCU ESP8266 1
- Lampu LED 1
- Resistor 1
- Projectboard 2
- Kabel jumper Secukupnya
Belajar Elektronika, Arduino, dan IoT step by step dengan bantuan tangga belajar? Daftar sekarang dan dapatkan PROMO

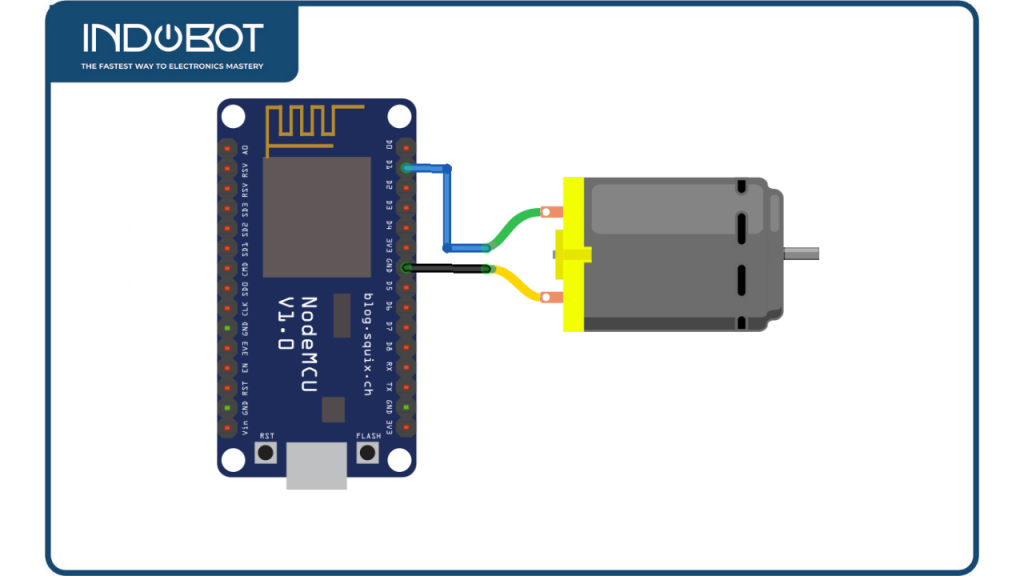
Rangkaian
Susun device di atas menjadi rangkaian seperti berikut. Pastikan semua terhubung dengan baik.

baca juga: Tutorial Membuat Remot Control menggunakan 2 NodeMCU ESP8266
Program
Tahap selanjutnya adalah penulisan program pada Arduino IDE. Buatlah program seperti berikut. Perhatikan keterangan (comment) untuk memahami program dengan baik. Sebelum memasukkan program di bawah, pastikan anda sudah memasukkan library ESPAsyncWebServer dan ESPAsyncTCP agar tidak terjadi error pada program.
/*********
Mengatur Kecerahan LED dengan Slider Webserver
Oleh Rui Santos
*********/
// Memasukkan Library
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
// Tuliskan nama dan password Hotspot anda
const char* ssid = "*************";
const char* password = "**************";
const int output = D1;
String sliderValue = "0";
const char* PARAM_INPUT = "value";
AsyncWebServer server(80);
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Kecepatan Motor DC</title>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A%20%20%20%20html%20%7Bfont-family%3A%20Arial%3B%20display%3A%20inline-block%3B%20text-align%3A%20center%3B%7D%0A%20%20%20%20h2%20%7Bfont-size%3A%202.3rem%3B%7D%0A%20%20%20%20p%20%7Bfont-size%3A%201.9rem%3B%7D%0A%20%20%20%20body%20%7Bmax-width%3A%20400px%3B%20margin%3A0px%20auto%3B%20padding-bottom%3A%2025px%3B%7D%0A%20%20%20%20.slider%20%7B%20-webkit-appearance%3A%20none%3B%20margin%3A%2014px%3B%20width%3A%20360px%3B%20height%3A%2025px%3B%20background%3A%20%23FFD65C%3B%0A%20%20%20%20%20%20outline%3A%20none%3B%20-webkit-transition%3A%20.2s%3B%20transition%3A%20opacity%20.2s%3B%7D%0A%20%20%20%20.slider%3A%3A-webkit-slider-thumb%20%7B-webkit-appearance%3A%20none%3B%20appearance%3A%20none%3B%20width%3A%2035px%3B%20height%3A%2035px%3B%20background%3A%20%23003249%3B%20cursor%3A%20pointer%3B%7D%0A%20%20%20%20.slider%3A%3A-moz-range-thumb%20%7B%20width%3A%2035px%3B%20height%3A%2035px%3B%20background%3A%20%23003249%3B%20cursor%3A%20pointer%3B%20%7D%20%0A%20%20%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" />
</head>
<body>
<h2>ESP Web Server</h2>
<p><span id="textSliderValue">%SLIDERVALUE%</span></p>
<p><input type="range" onchange="updateSliderPWM(this)" id="pwmSlider" min="0" max="1023" value="%SLIDERVALUE%" step="1" class="slider"></p>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%3E%0Afunction%20updateSliderPWM(element)%20%7B%0A%20%20var%20sliderValue%20%3D%20document.getElementById(%22pwmSlider%22).value%3B%0A%20%20document.getElementById(%22textSliderValue%22).innerHTML%20%3D%20sliderValue%3B%0A%20%20console.log(sliderValue)%3B%0A%20%20var%20xhr%20%3D%20new%20XMLHttpRequest()%3B%0A%20%20xhr.open(%22GET%22%2C%20%22%2Fslider%3Fvalue%3D%22%2BsliderValue%2C%20true)%3B%0A%20%20xhr.send()%3B%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
</body>
</html>
)rawliteral";
// placeholder untuk tombol di halaman web
String processor(const String& var){
//Serial.println(var);
if (var == "SLIDERVALUE"){
return sliderValue;
}
return String();
}
void setup(){
Serial.begin(115200);
pinMode(output,OUTPUT);
analogWrite(output, sliderValue.toInt());
// konek wifi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi..");
}
// menuliskan IP Address
Serial.println(WiFi.localIP());
// penulisan di website
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
// mengirimkan GET request ke <ESP_IP>/slider?value=<inputMessage>
server.on("/slider", HTTP_GET, [] (AsyncWebServerRequest *request) {
String inputMessage;
// nilai GET input1 di <ESP_IP>/slider?value=<inputMessage>
if (request->hasParam(PARAM_INPUT)) {
inputMessage = request->getParam(PARAM_INPUT)->value();
sliderValue = inputMessage;
analogWrite(output, sliderValue.toInt());
}
else {
inputMessage = "No message sent";
}
Serial.println(inputMessage);
request->send(200, "text/plain", "OK");
});
// memulai server
server.begin();
}
void loop() {
}
|
Masukkan nama hotspot dan password yang kita gunakan di bagian ini.
const char* ssid = “*************”;
const char* password = “**************”;
baca juga: Kontrol LED WebServer NodeMCU ESP8266
Upload Program di atas ke NodeMCU ESP8266 yang kita gunakan. Jangan lupa untuk menggunakan wifi yang sama untuk PC/smartphone yang kita gunakan untuk membuka webserver.
Jika sudah, buka serial monitor untuk melihat IP Address dari NodeMCU (jika masih belum terbuka, coba klik reset pada NodeMCU untuk menampilkan ulang). Copy IP Address nya dan paste di browser kita. Maka akan muncul Sebuah Slider.
Ketika slider ini di geser ke kanan atau kiri, maka Slider akan mengirimkan nilai PWM ke NodeMCU untuk dieksekusi dengan kecerahan LED.
Bagaimana? Bisa? Nah jika sudah bisa, kita dapat melanjutkannya dengan mengubah kendali kecerahan LED, menjadi kendali kecepatan motor, atau yang lainnya.
Yuk semangat.
 Mau belajar elektronika dasar? Arduino? atau Internet of Things? Ikuti kursus online Indobot Academy!
Mau belajar elektronika dasar? Arduino? atau Internet of Things? Ikuti kursus online Indobot Academy!









Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 162
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 167
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 169