Halo Fanbot!
Sedang ada project apa hari ini?
Buat kalian yang sedang mengembangkan sistem Internet of Things (IoT) pastinya dibutuhkan aplikasi di smartphone atau di PC/laptop untuk menjadi interface dari project kita. Memang ada beberapa platform Cloud IoT yang juga mengembangkan di bagian interface-nya. Meskipun terlihat biasa saja, namun sebenarnya sudah mewakili project yang kita buat. Namun bagi teman-teman yang menggunakan platform Cloud IoT yang belum disediakan interface ke smartphone, tentunya harus membuat aplikasi baru kan?
Jangan pusing teman-teman. kita bisa membuat aplikasi dengan mudah kok. Kita dapat menggunakan platform MIT App Inventor.

Apa itu MIT App Inventor?
MIT App Inventor merupakan platform berbasis web yang dapat berfungsi untuk proses pembuatan aplikasi / perangkat lunak untuk smartphone. Inventor memberikan kemudahan untuk penggunanya dalam mengembangkan aplikasi tanpa harus memahami bahasa pemrograman yang rumit. MIT App Inventor menggunakan Visual Block Programming yang menjadikan pengguna dapat melihat menyusun, dan drag n drop object yang menjadi suatu algoritma program untuk sebuah aplikasi.
Secara umum MIT App Inventor ada 2, yaitu bagian Designer dan bagian Block. Namun sebelum masuk pada bagian ini, mari kita daftarkan diri terlebih dahulu untuk dapat mengakses platform MIT App Inventor.
Cara Pendaftaran MIT App Inventor
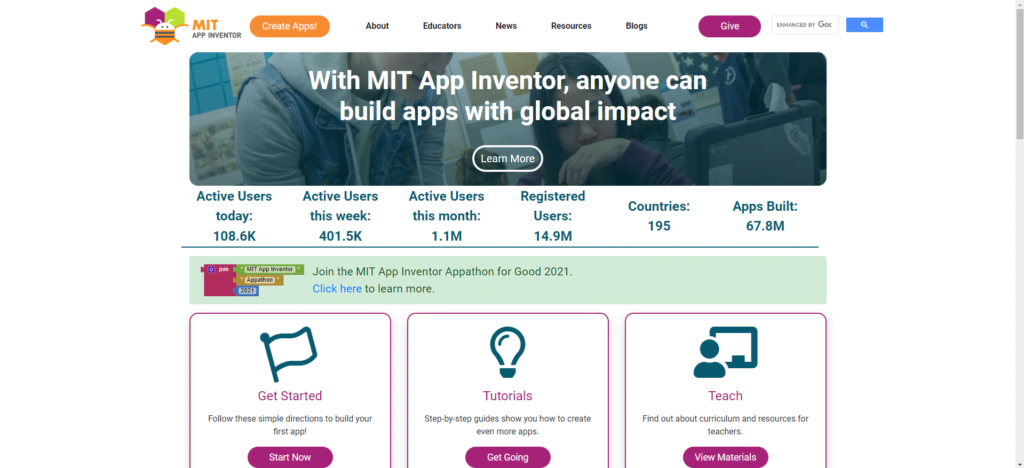
- Masuk ke laman berikut ini (KLIK DI SINI ). Kemudian klik CREATE APP!

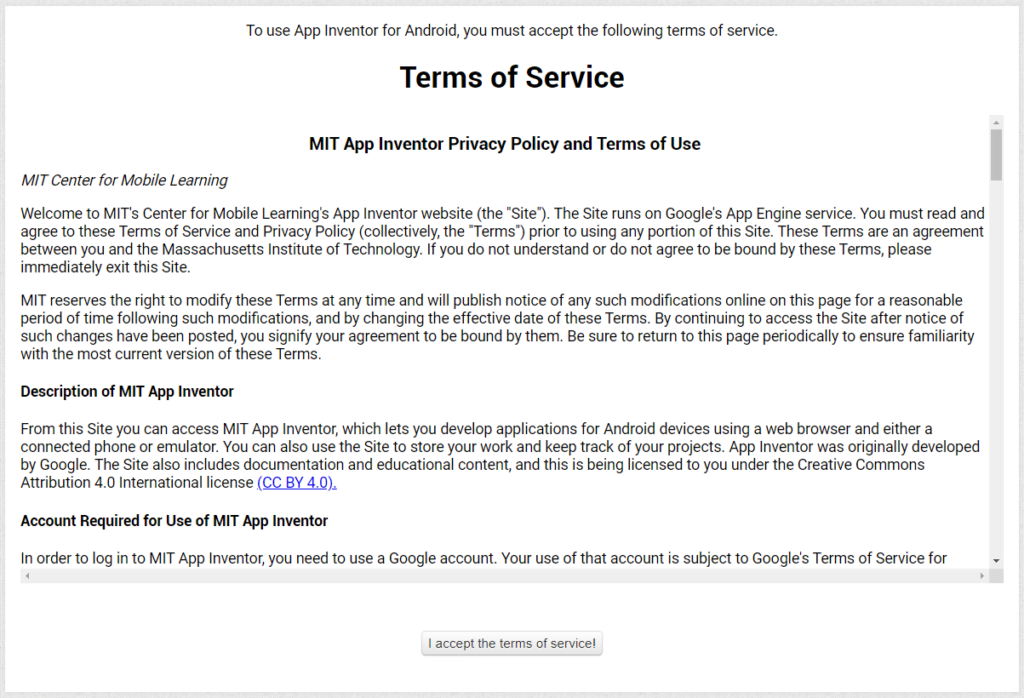
- Maka akan muncul tampilan berikut ini sebagai kesepakatan peraturan dari MIT App Inventor. Klik “I Accept the Terms of Service!”. Jika sebelumnya ada pilihan untuk memilih email, pilihlah email yang akan anda gunakan untuk didaftarkan di MIT App Inventor.

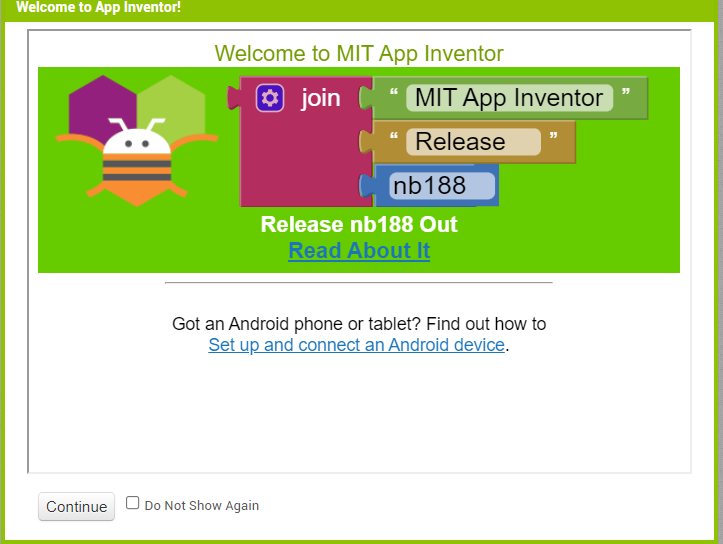
- Jika sudah, maka akan muncul tampilan berikut ini. Centang “Do Not Show Again!” untuk menghilangkan tampilan ini ketika awal membuka platform. Kemudian klik continue.

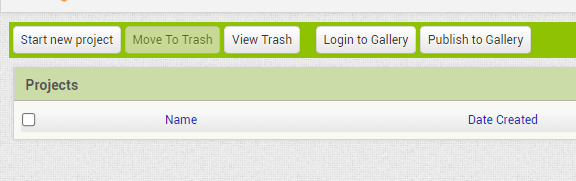
- Klik Start New Project untuk membuat project baru.

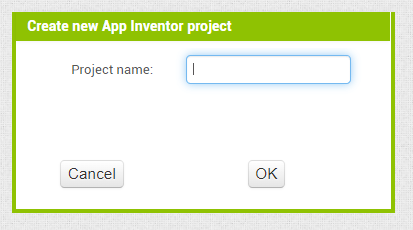
- Berikan name project anda. Lalu klik OK.

Selanjutnya kita akan membahas terkait 2 bagian MIT App inventor yang sudah disebutkan di atas.
Belajar Elektronika, Arduino, dan juga IoT step by step dengan bantuan tangga belajar? Daftar sekarang dan dapatkan PROMO

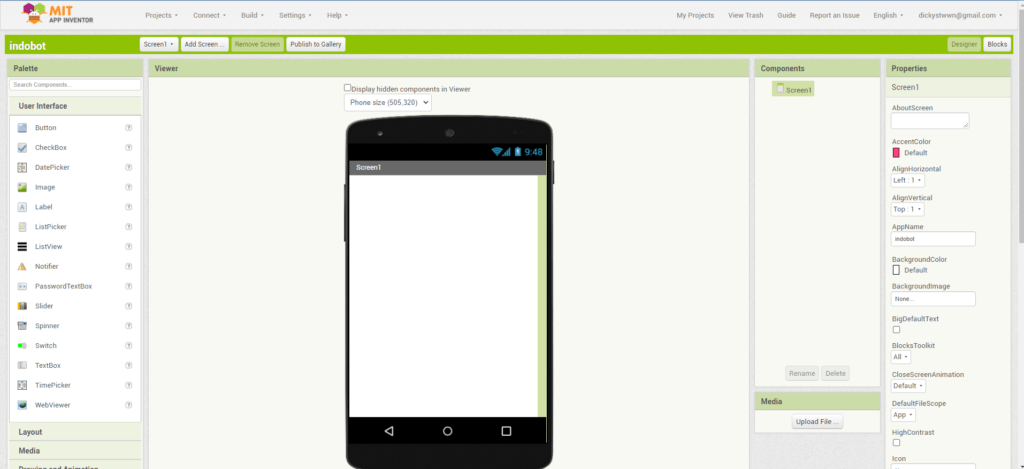
Bagian Designer
Bagian designer berfungsi untuk membuat tampilan dan memberikan obyek-obyek yang dibutuhkan untuk membuat aplikasi. Pada bagian ini disediakan beberapa tools yang dapat digunakan yaitu pallete, Viewer, Component, Properties, dan Media.

Pallete
Pallete adalah jendela di mana Anda bisa mendapatkan komponen yang dibutuhkan untuk membangun sebuah aplikasi. Unsur-unsur yang dikandungnya telah dikelompokkan berdasarkan kategorinya masing-masing. Seperti User Interface, Layout, Media, Drawing and Animation, Maps, Sensors, Social, Storage, Connectivity, LEGO MINDSTORMS, Experimental, dan Extension.
Viewer
Bagian Viewer adalah tempat untuk meletakkan komponen di smartphone. Pada bagian ini, kita juga dapat menentukan ukuran layar yang akan digunakan.
baca juga: IoT Pertanian : Monitoring pH dan Kelembaban Tanah Menggunakan Platform Thingspeak
Component
Bagian Component berfungsi untuk mengatur komponen yang sudah di tempatkan di bagian Viewer, seperti mengganti, menghapus, dan mengurutkan.
Properties
Bagian Properties berfungsi untuk mengatur properti dari komponen yang sudah berada tempat di bagian Viewer, seperti mengatur ukuran lebar/tinggi,huruf, latar warna, dan lainnya.
Media
Bagian media berfungsi ketika kita membutuhkan untuk upload file seperti gambar atau video di Viewer.
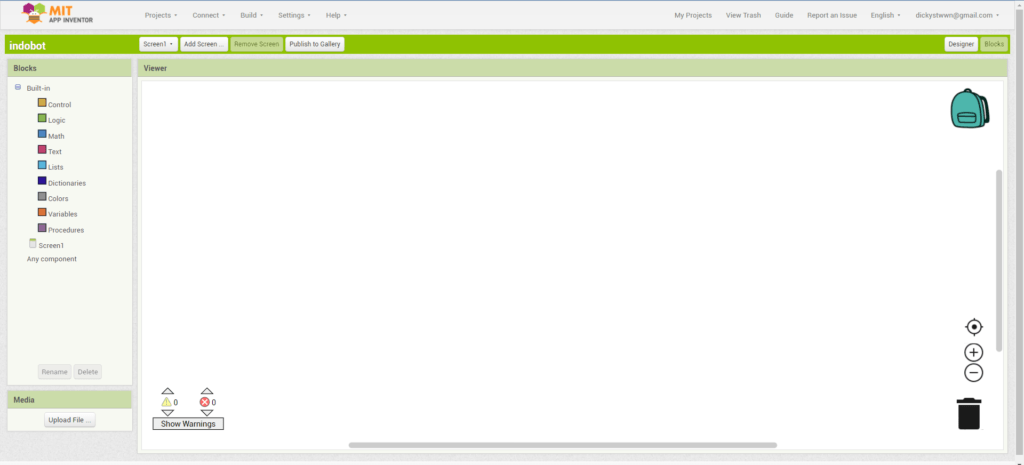
Block
Bagian block berfungsi untuk membuat instruksi berbasis Visual Block Programming. Instruksi ini berfungsi untuk membuat aplikasi berjalan sesuai dengan tujuannya. Bagian ini merupakan pengganti bahasa pemrograman yang rumit menjadi lebih mudah kita pahami. Apa saja tools yang ada di bagian Block? Yuk kita simak.

Blocks
Bagian Blocks berisi berbagai komponen yang dapat berfungsi untuk penyusunan program block.
Backpack
Bagian backpack merupakan tempat untuk menyimpan program diagram block yang dapat digunakan sewaktu-waktu.
Viewer
Bagian viewer merupakan tempat untuk penyusunan diagram blok sesuai dengan apa yang sudah kita buat di designer.
Trash
Bagian Trash merupakan tempat yang berfungsi untuk membuang/menghapus block yang tidak berfungsi. Cara menggunakannya hanya perlu menarik block menuju bagian Trash.
Show Warnings
Bagian Show Warnings akan menunjukkan jumlah kesalahan atau warning. Sehingga kita dapat mengetahui bagian-bagian yang salah sebelum terus melanjutkan pembuatan block.
baca juga: IoT Pertanian : Monitoring pH dan Kelembaban Tanah Menggunakan Platform Thingspeak
Sementara untuk perkenalan sampai sini dulu ya. Selanjutnya kita dapat mempelajari bagaimana cara membuat tampilan dan cara membuat block diagram untuk proses pembuatan aplikasi. Pastinya kita juga perlu membahas bagaimana fungsi dari tiap-tiap komponen sehingga bisa digunakan maksimal untuk pembuatan program. Ditunggu ya..

Mau belajar elektronika dasar? Arduino? atau bahkan Internet of Things? Ikuti kursus online Indobot Academy!









Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 162
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 167
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 169