| [lwptoc numeration=”none” title=”Daftar Isi”] |
Halo Fanbot. Sedang ada project apa hari ini? Kali ini minbot ingin berbagi cara untuk melakukan streaming online dengan menggunakan ESP32-CAM. Jika biasanya kita menggunakan streaming dengan jaringan lokal (menggunakan jaringan wifi). Pada project kali ini kita akan menggunakan koneksi internet. Sehingga kita dapat melihat hasil video secara langsung di smartphone kapanpun dan di manapun. Penasaran bagaimana membuatnya? Yuk kita simak.
 Tutorial ESP32-CAM : Streaming Online dengan Ngrok dan Blynk
Tutorial ESP32-CAM : Streaming Online dengan Ngrok dan Blynk
Streaming Online (Anytime & Anywhere) dengan Ngrok dan Blynk
Alat dan Bahan
Alat dan bahan untuk project ini adalah sebagai berikut.
- Software Arduino IDE
- ESP32-CAM 1
- FTDI FT232RL 1
- Kabel jumper Secukupnya
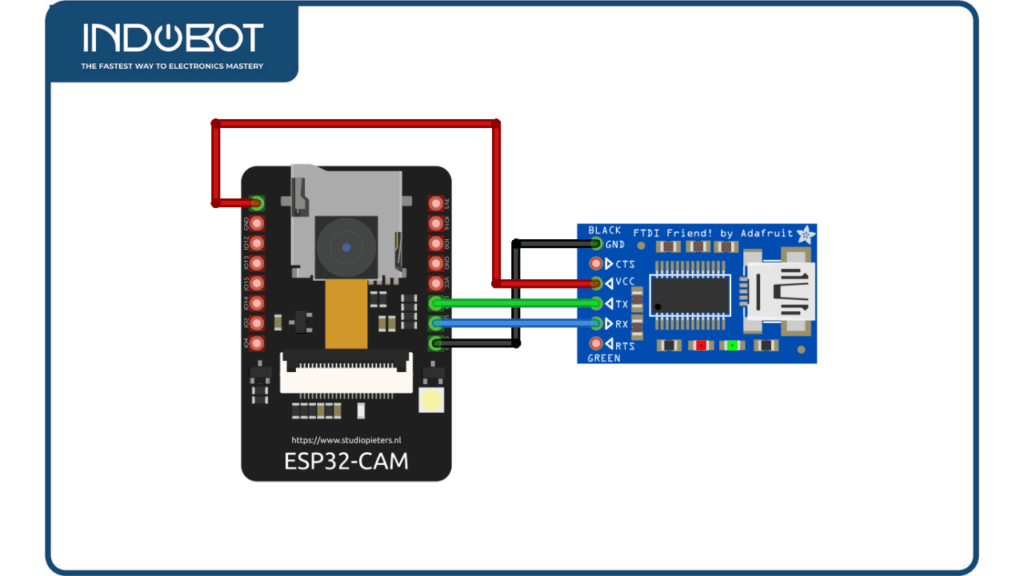
Rangkaian
Susun komponen di atas menjadi rangkaian berikut.

Program
Program yang digunakan untuk project kali ini dapat menggunakan Library. Berikut caranya.
- Download File berikut ini (KLIK DI SINI https://github.com/techiesms/esp32-cam-mjpeg ).
- Unzip (Ekstrak) file yang ada di dalamnya, kemudian masuk ke folder “esp32_camera_mjpeg” pilih yang berformat .ino. Seperti ini programnya.
#include "src/OV2640.h"
#include <WiFi.h>
#include <WebServer.h>
#include <WiFiClient.h>
#define CAMERA_MODEL_AI_THINKER
#include "camera_pins.h"
#include "home_wifi_multi.h"
OV2640 cam;
WebServer server(80);
const char HEADER[] = "HTTP/1.1 200 OK\r\n" \
"Access-Control-Allow-Origin: *\r\n" \
"Content-Type: multipart/x-mixed-replace; boundary=123456789000000000000987654321\r\n";
const char BOUNDARY[] = "\r\n--123456789000000000000987654321\r\n";
const char CTNTTYPE[] = "Content-Type: image/jpeg\r\nContent-Length: ";
const int hdrLen = strlen(HEADER);
const int bdrLen = strlen(BOUNDARY);
const int cntLen = strlen(CTNTTYPE);
void handle_jpg_stream(void)
{
char buf[32];
int s;
WiFiClient client = server.client();
client.write(HEADER, hdrLen);
client.write(BOUNDARY, bdrLen);
while (true)
{
if (!client.connected()) break;
cam.run();
s = cam.getSize();
client.write(CTNTTYPE, cntLen);
sprintf( buf, "%d\r\n\r\n", s );
client.write(buf, strlen(buf));
client.write((char *)cam.getfb(), s);
client.write(BOUNDARY, bdrLen);
}
}
const char JHEADER[] = "HTTP/1.1 200 OK\r\n" \
"Content-disposition: inline; filename=capture.jpg\r\n" \
"Content-type: image/jpeg\r\n\r\n";
const int jhdLen = strlen(JHEADER);
void handle_jpg(void)
{
WiFiClient client = server.client();
cam.run();
if (!client.connected()) return;
client.write(JHEADER, jhdLen);
client.write((char *)cam.getfb(), cam.getSize());
}
void handleNotFound()
{
String message = "Server is running!\n\n";
message += "URI: ";
message += server.uri();
message += "\nMethod: ";
message += (server.method() == HTTP_GET) ? "GET" : "POST";
message += "\nArguments: ";
message += server.args();
message += "\n";
server.send(200, "text / plain", message);
}
void setup()
{
Serial.begin(115200);
//while (!Serial); //wait for serial connection.
camera_config_t config;
config.ledc_channel = LEDC_CHANNEL_0;
config.ledc_timer = LEDC_TIMER_0;
config.pin_d0 = Y2_GPIO_NUM;
config.pin_d1 = Y3_GPIO_NUM;
config.pin_d2 = Y4_GPIO_NUM;
config.pin_d3 = Y5_GPIO_NUM;
config.pin_d4 = Y6_GPIO_NUM;
config.pin_d5 = Y7_GPIO_NUM;
config.pin_d6 = Y8_GPIO_NUM;
config.pin_d7 = Y9_GPIO_NUM;
config.pin_xclk = XCLK_GPIO_NUM;
config.pin_pclk = PCLK_GPIO_NUM;
config.pin_vsync = VSYNC_GPIO_NUM;
config.pin_href = HREF_GPIO_NUM;
config.pin_sscb_sda = SIOD_GPIO_NUM;
config.pin_sscb_scl = SIOC_GPIO_NUM;
config.pin_pwdn = PWDN_GPIO_NUM;
config.pin_reset = RESET_GPIO_NUM;
config.xclk_freq_hz = 20000000;
config.pixel_format = PIXFORMAT_JPEG;
// Frame parameters
// config.frame_size = FRAMESIZE_UXGA;
config.frame_size = FRAMESIZE_QVGA;
config.jpeg_quality = 12;
config.fb_count = 2;
#if defined(CAMERA_MODEL_ESP_EYE)
pinMode(13, INPUT_PULLUP);
pinMode(14, INPUT_PULLUP);
#endif
cam.init(config);
IPAddress ip;
WiFi.mode(WIFI_STA);
WiFi.begin(SSID1, PWD1);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(F("."));
}
ip = WiFi.localIP();
Serial.println(F("WiFi connected"));
Serial.println("");
Serial.println(ip);
Serial.print("Stream Link: http://");
Serial.print(ip);
Serial.println("/mjpeg/1");
server.on("/mjpeg/1", HTTP_GET, handle_jpg_stream);
server.on("/jpg", HTTP_GET, handle_jpg);
server.onNotFound(handleNotFound);
server.begin();
}
void loop()
{
server.handleClient();
}
|
- Jika sudah terbuka pada Arduino IDE, buatlah tab baru (new tab) dengan nama “home_wifi_multi.h”. Kemudian isikan seperti berikut.
#define SSID1 "replace with your wifi ssid" #define PWD1 "replace your wifi password" |
- Masukkan nama wifi pada SSID1 dan password pada PWD1 kemudian pilih save.
baca juga: Tutorial ESP32-CAM: Smart Bell dengan Kamera Otomatis untuk Mengetahui Siapa Tamu Anda
Jika sudah, maka program sudah dapat dikirimkan ke ESP32-CAM.
Upload program di atas ke ESP32-CAM. Jangan lupa untuk menghubungkan dulu GPIO 0 ke GND agar program dapat ter-upload dengan baik.
Jika sketch sudah terkirim secara keseluruhan, maka cabutlah GPIO 0 dari GND untuk memasukkan pada Running Mode dari ESP32-CAM. Selanjutnya, buka serial monitor untuk melihat hasilnya.
Setting Link dari Ngrok
Ngrok di sini berguna untuk mengubah link dari jaringan lokal (wifi) menjadi link untuk sistem IoT dengan menggunakan Internet. Berikut ini adalah cara untuk membuatnya.
- Buka laman https://ngrok.com/ untuk masuk ke website Ngrok. Kemudian klik Started

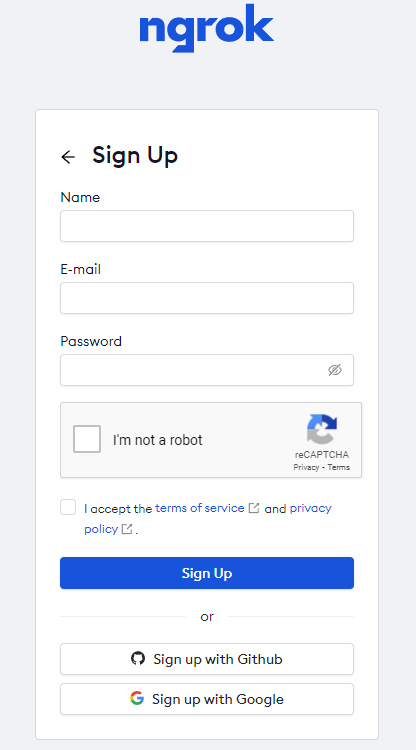
- Sign Up untuk membuat akun baru. Isi nama, email, dan password (terserah kita).

- Jika sudah, maka akan dimunculkan tampilan untuk user Ngrok. Klik download Ngrok untuk mendapatkan file .exe. File ini digunakan untuk aplikasi pembuat link nantinya.

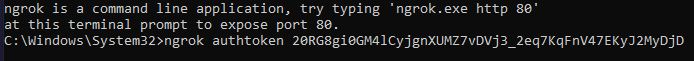
- Akan muncul tampilan seperti di bawah. Tuliskan “ngrok authtoken” ditambahkan Authtoken yang sudah didapatkan (Dapat Copy paste untuk mempermudah penulisan token). Kemudian klik enter.

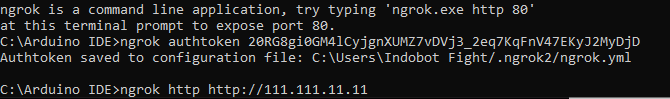
- Selanjutnya, masukkan “ngrok http” dan tambahkan link http untuk video streaming.

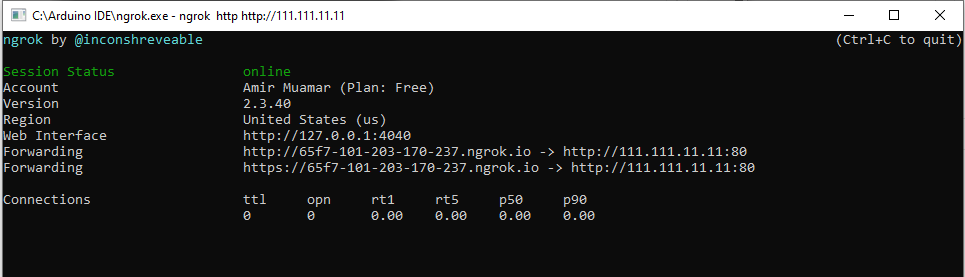
- Jika sudah, maka akan dimunculkan tampilan seperti di bawah. Copy pada bagian . Paste pada browser. Kita sudah dapat melakukan streaming secara online di manapun dan kapanpun.

Baca Juga : Kontrol Servo IoT BLYNK
Setting Blynk
Untuk memasukkannya ke aplikasi Blynk, kita hanya perlu setting seperti berikut.
- Buka aplikasi Blynk. Pilih New Project.
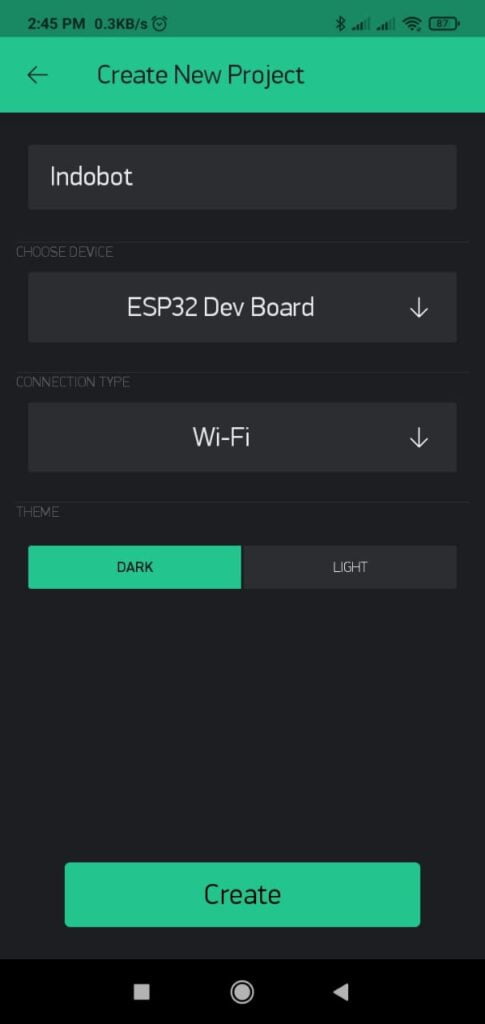
- Berikan nama project dan pada Choose Device, pilih ESP32 Dev Board. Kemudian klik Create.

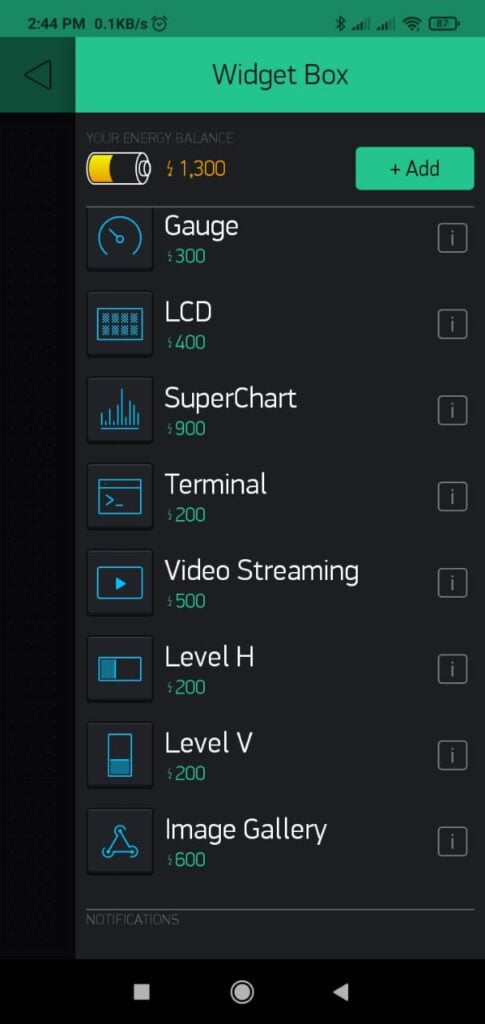
- Tambahkan Widget Box. Pilih Video Streaming.

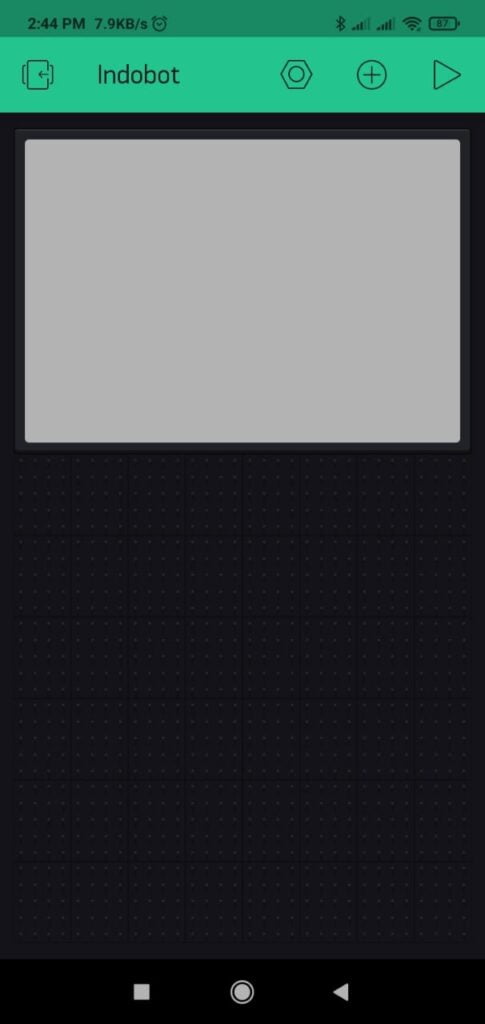
- Klik widget Video Streaming. Kemudian masukkan link hasil dari Ngrok pada Link Address.

- Jika sudah, kalian dapat melakukan pemantauan dengan kamera ini secara online.
baca juga: Project ESP32-CAM IoT : Mengkoneksikan ESP32-CAM dengan Aplikasi Telegram
Bagaimana? tertarik untuk membuatnya? Kuy kita langsung buat aja. Agar bisa lebih memahami project-project ESP32-CAM.
Mau belajar elektronika dasar? Arduino? atau Internet of Things? Ikuti kursus online Indobot Academy!









Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 162
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 167
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 169