Halo Sahabat Indobot!
Sedang ada project apa hari ini?
Buat kalian yang masih mempelajari webserver untuk nodeMCU ESP8266, kali ini kita akan mencoba memberikan sedikit pengalaman baru, berupa pengiriman data analog ke nodeMCU, untuk mengendalikan suatu indikator.
Webserver adalah salah satu display yang dapat melakukan penerimaan dan pengiriman data. Webserver yang dibuat untuk berhubungan dengan nodeMCU, biasanya berupa komunikasi dengan menggunakan satu wifi yang sama. Data yang diterima dari pembacaan sensor dapat dikirimkan melalui jaringan wifi. Bahkan kita dapat menggunakan jaringan ini untuk mengirimkan dari webserver menuju NodeMCU.
Belajar Elektronika, Arduino, dan juga IoT step by step dengan bantuan tangga belajar? Daftar sekarang dan dapatkan PROMO

Nah pada percobaan kita kali ini, kita akan membuat slider untuk mengendalikan kecerahan LED. Kita akan belajar bagaimana membuat slider ke dalam webserver, cara mendapatkan nilai dari slider dan mengirimkannya ke NodeMCU yang kita gunakan, dan kita juga belajar cara mengeksekusi hasil pengiriman dari Webserver. Selain mengendalikan LED, kita juga dapat mengendalikan kecepatan motor, sudut servo, dan lain sebagainya yang dapat dikendalikan dengan nilai PWM.
Bagaimana cara membuat project ini? yuk kita simak.

Alat dan Bahan
Alat dan bahan untuk project ini adalah sebagai berikut.
- Software Arduino ID
- NodeMCU ESP8266 1
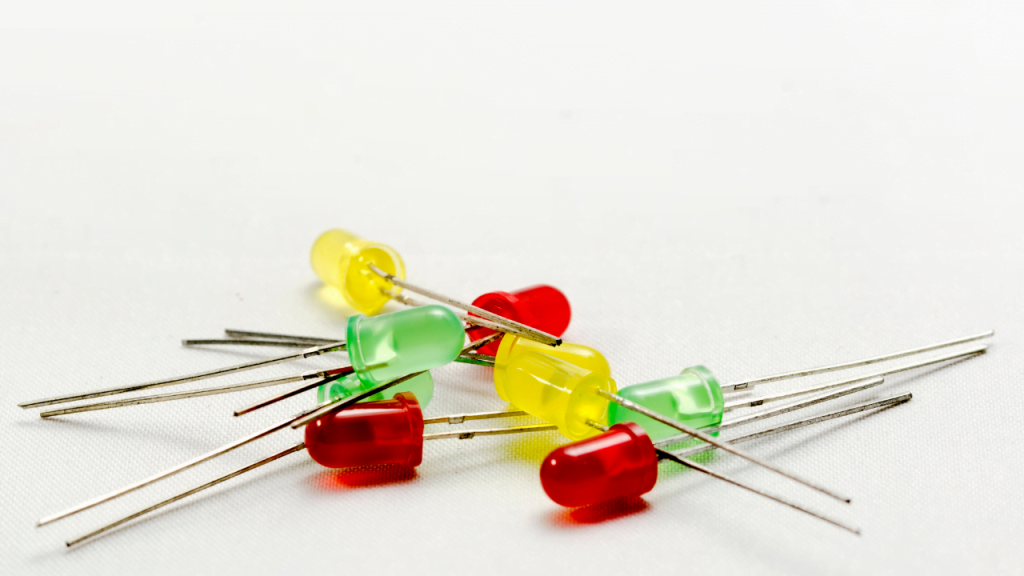
- Lampu LED 1
- Resistor 1
- Projectboard 2
- Kabel jumper Secukupnya
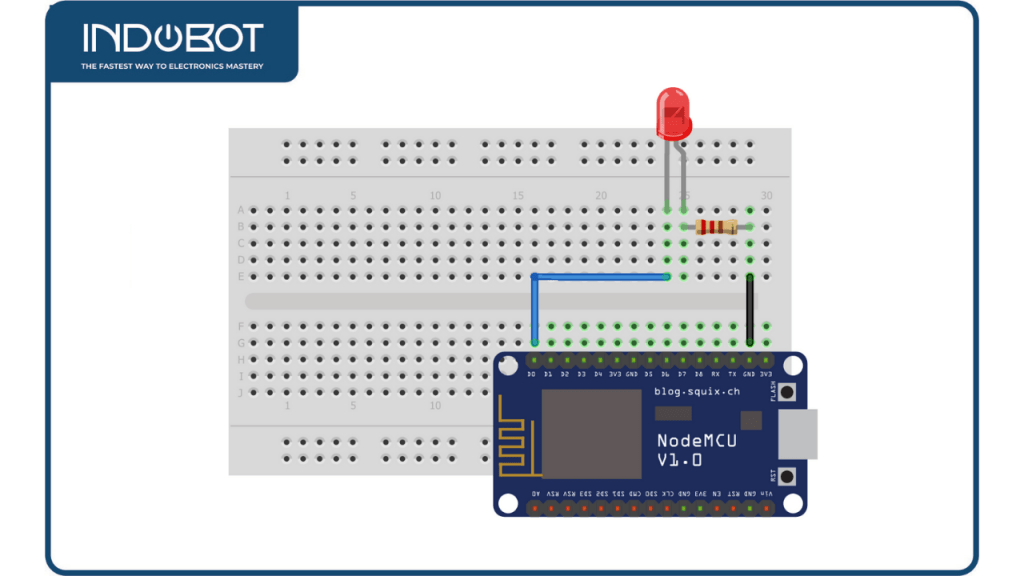
Rangkaian
Susun device di atas menjadi rangkaian seperti berikut. Pastikan semua terhubung dengan baik.

baca juga: Menampilkan Suhu dan Kelembaban dengan Sensor DHT11 di Webserver
Program
Tahap selanjutnya adalah penulisan program pada Arduino IDE. Buatlah program seperti berikut. Perhatikan keterangan (comment) untuk memahami program dengan baik. Sebelum memasukkan program di bawah, pastikan anda sudah memasukkan library ESPAsyncWebServer dan ESPAsyncTCP agar tidak terjadi error pada program.
| /*********
Mengatur Kecerahan LED dengan Slider Webserver Oleh Rui Santos *********/
// Memasukkan Library #include <ESP8266WiFi.h> #include <ESPAsyncTCP.h> #include <ESPAsyncWebServer.h>
// Tuliskan nama dan password Hotspot anda const char* ssid = “*************”; const char* password = “**************”;
const int output = D1;
String sliderValue = “0”;
const char* PARAM_INPUT = “value”;
AsyncWebServer server(80);
const char index_html[] PROGMEM = R”rawliteral( <!DOCTYPE HTML><html> <head> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <title>ESP Web Server</title> <style> html {font-family: Arial; display: inline-block; text-align: center;} h2 {font-size: 2.3rem;} p {font-size: 1.9rem;} body {max-width: 400px; margin:0px auto; padding-bottom: 25px;} .slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #FFD65C; outline: none; -webkit-transition: .2s; transition: opacity .2s;} .slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background: #003249; cursor: pointer;} .slider::-moz-range-thumb { width: 35px; height: 35px; background: #003249; cursor: pointer; } </style> </head> <body> <h2>ESP Web Server</h2> <p><span id=”textSliderValue”>%SLIDERVALUE%</span></p> <p><input type=”range” onchange=”updateSliderPWM(this)” id=”pwmSlider” min=”0″ max=”1023″ value=”%SLIDERVALUE%” step=”1″ class=”slider”></p> <script> function updateSliderPWM(element) { var sliderValue = document.getElementById(“pwmSlider”).value; document.getElementById(“textSliderValue”).innerHTML = sliderValue; console.log(sliderValue); var xhr = new XMLHttpRequest(); xhr.open(“GET”, “/slider?value=”+sliderValue, true); xhr.send(); } </script> </body> </html> )rawliteral”;
// placeholder untuk tombol di halaman web String processor(const String& var){ //Serial.println(var); if (var == “SLIDERVALUE”){ return sliderValue; } return String(); }
void setup(){ Serial.begin(115200);
analogWrite(output, sliderValue.toInt());
// konek wifi WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(1000); Serial.println(“Connecting to WiFi..”); }
// menuliskan IP Address Serial.println(WiFi.localIP());
// penulisan di website server.on(“/”, HTTP_GET, [](AsyncWebServerRequest *request){ request->send_P(200, “text/html”, index_html, processor); });
// mengirimkan GET request ke <ESP_IP>/slider?value=<inputMessage> server.on(“/slider”, HTTP_GET, [] (AsyncWebServerRequest *request) { String inputMessage; // nilai GET input1 di <ESP_IP>/slider?value=<inputMessage> if (request->hasParam(PARAM_INPUT)) { inputMessage = request->getParam(PARAM_INPUT)->value(); sliderValue = inputMessage; analogWrite(output, sliderValue.toInt()); } else { inputMessage = “No message sent”; } Serial.println(inputMessage); request->send(200, “text/plain”, “OK”); }); // memulai server server.begin(); }
void loop() { } [/code] |
baca juga: Komunikasi 2 NodeMCU ESP8266 tanpa Koneksi Internet (Client Server)
Masukkan nama hotspot dan password yang kita gunakan di bagian ini.
const char* ssid = “*************”;
const char* password = “**************”;
Upload Program di atas ke NodeMCU ESP8266 yang kita gunakan. Jangan lupa untuk menggunakan wifi yang sama untuk PC/smartphone yang kita gunakan untuk membuka webserver.
Jika sudah, buka serial monitor untuk melihat IP Address dari NodeMCU (jika masih belum terbuka, coba klik reset pada NodeMCU untuk menampilkan ulang). Copy IP Address nya dan paste di browser kita. Maka akan muncul Sebuah Slider.
Ketika slider ini di geser ke kanan atau kiri, maka Slider akan mengirimkan nilai PWM ke NodeMCU untuk dieksekusi dengan kecerahan LED.
Bagaimana? Bisa? Nah jika sudah bisa, kita dapat melanjutkannya dengan mengubah kendali kecerahan LED, menjadi kendali kecepatan motor, atau yang lainnya.
Yuk semangat.

Mau belajar elektronika dasar? Arduino? atau Internet of Things? Ikuti kursus online Indobot Academy!









Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 162
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 167
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 169