Webserver adalah salah satu display yang dapat melakukan penerimaan dan pengiriman data. Webserver yang ingin kita hubungkan dengan NodeMCU ESP8266, diharuskan untuk menggunakan sumber hotspot yang sama. Cara lainnya untuk menghubungkan antara Webserver dan NodeMCU ESP8266 adalah dengan menjadikan NodeMCU sebagai server, kemudian diakses wifi oleh komputer atau smartphone. Proses pengiriman dan penerimaan data inilah yang dapat menjadikan webserver sebagai controller atau sebagai monitoring.
Nah pada project kali ini, kita akan menggunakan Webserver sebagai pengendali tampilan warna dari LED RGB. Pada webserver akan dibuatkan sebuah slider yang dapat digeser-geser untuk mengirimkan nilai ke NodeMCU ESP8266. Pengiriman ini kemudian diubah menjadi nilai PWM yang diterima oleh LED RGB. Nilai inilah yang akan menentukan tampilan dari LED RGB.

Alat dan Bahan
Alat dan bahan untuk project ini adalah sebagai berikut.
- Software Arduino IDE
- NodeMCU ESP8266 1
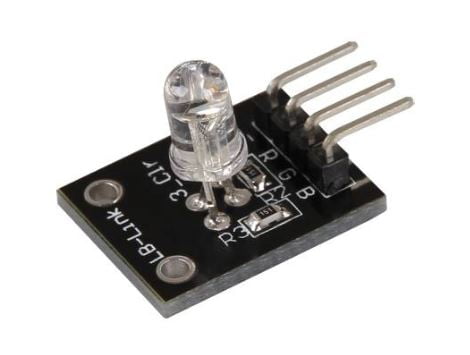
- LED RGB KY-016 1
- Kabel jumper Secukupnya
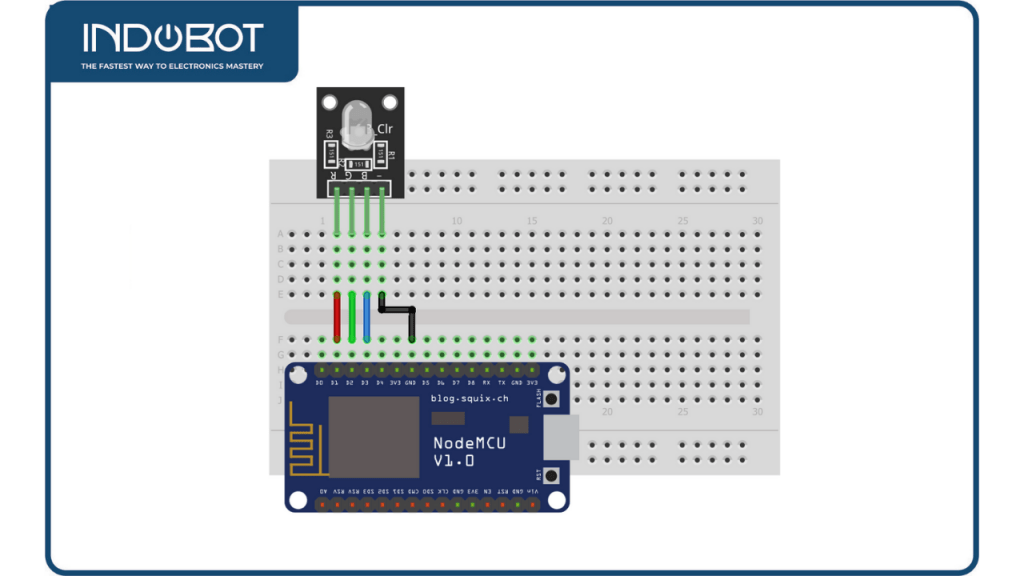
Rangkaian
Susun device di atas menjadi rangkaian seperti berikut. Pastikan semua terhubung dengan baik.

Belajar Elektronika, Arduino, dan IoT step by step dengan bantuan tangga belajar? Daftar sekarang dan dapatkan PROMO

Program
Tahap selanjutnya adalah penulisan program pada Arduino IDE. Buatlah program seperti berikut. Perhatikan keterangan (comment) untuk memahami program dengan baik. Sebelum memasukkan program di bawah, pastikan anda sudah memasukkan library ESPAsyncWebServer dan ESPAsyncTCP agar tidak terjadi error pada program.
| /*********
Mengatur Warna LED RGB dengan Slider Webserver *********/ // Memasukkan Library #include <ESP8266WiFi.h> #include <ESPAsyncTCP.h> #include <ESPAsyncWebServer.h> // Tuliskan nama dan password Hotspot anda const char* ssid = “*************”; const char* password = “**************”; const int output =0; //Menyalakan LED RGB Gradasi oleh indobot.co.id int LED_R = D1; int LED_G = D2; int LED_B = D3; int nilai = 0; String sliderValue = “0”; const char* PARAM_INPUT = “value”; AsyncWebServer server(80); const char index_html[] PROGMEM = R”rawliteral( <!DOCTYPE HTML><html> <head> <meta name=”viewport” content=”width=device-width, initial-scale=1″> <title>Warna LED RGB</title> <style> html {font-family: Arial; display: inline-block; text-align: center;} h2 {font-size: 2.3rem;} p {font-size: 1.9rem;} body {max-width: 400px; margin:0px auto; padding-bottom: 25px;} .slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 25px; background: #FFD65C; outline: none; -webkit-transition: .2s; transition: opacity .2s;} .slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background: #003249; cursor: pointer;} .slider::-moz-range-thumb { width: 35px; height: 35px; background: #003249; cursor: pointer; } </style> </head> <body> <h2>Warna LED RGB</h2> <p><span id=”textSliderValue”>%SLIDERVALUE%</span></p> <p><input type=”range” onchange=”updateSliderPWM(this)” id=”pwmSlider” min=”0″ max=”510″ value=”%SLIDERVALUE%” step=”1″ class=”slider”></p> <script> function updateSliderPWM(element) { var sliderValue = document.getElementById(“pwmSlider”).value; document.getElementById(“textSliderValue”).innerHTML = sliderValue; console.log(sliderValue); var xhr = new XMLHttpRequest(); xhr.open(“GET”, “/slider?value=”+sliderValue, true); xhr.send(); } </script> </body> </html> )rawliteral”; // placeholder untuk tombol di halaman web String processor(const String& var){ //Serial.println(var); if (var == “SLIDERVALUE”){ return sliderValue; } return String(); } void setup(){ Serial.begin(115200); pinMode(LED_R, OUTPUT); pinMode(LED_G, OUTPUT); pinMode(LED_B, OUTPUT); nilai = (output,sliderValue.toInt()); // konek wifi WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(1000); Serial.println(“Connecting to WiFi..”); } // menuliskan IP Address Serial.println(WiFi.localIP()); // penulisan di website server.on(“/”, HTTP_GET, [](AsyncWebServerRequest *request){ request->send_P(200, “text/html”, index_html, processor); }); // mengirimkan GET request ke <ESP_IP>/slider?value=<inputMessage> server.on(“/slider”, HTTP_GET, [] (AsyncWebServerRequest *request) { String inputMessage; // nilai GET input1 di <ESP_IP>/slider?value=<inputMessage> if (request->hasParam(PARAM_INPUT)) { inputMessage = request->getParam(PARAM_INPUT)->value(); sliderValue = inputMessage; nilai = (output,sliderValue.toInt()); } else { inputMessage = “No message sent”; } Serial.println(inputMessage); request->send(200, “text/plain”, “OK”); });
// memulai server server.begin(); }
void loop() { //program untuk menampilkan warna di LED RGB if(nilai <=255){ analogWrite (LED_B, nilai); analogWrite (LED_G, 255-nilai); analogWrite (LED_R, 128-nilai); } else if(nilai >255){ int nilai2 = 510 – nilai; analogWrite (LED_B, nilai2); analogWrite (LED_G, 255-nilai2); analogWrite (LED_R, 128-nilai2); } } |
Masukkan nama hotspot dan password yang kita gunakan di bagian ini.
1. const char* ssid = “*************”;
2. const char* password = “**************”;
Upload Program di atas ke NodeMCU ESP8266 yang kita gunakan. Jangan lupa untuk menggunakan wifi yang sama untuk PC/smartphone yang kita gunakan untuk membuka webserver.
Jika sudah, buka serial monitor untuk melihat IP Address dari NodeMCU (jika masih belum terbuka, coba klik reset pada NodeMCU untuk menampilkan ulang). Copy IP Address nya dan paste di browser kita. Maka akan muncul Sebuah Slider.
Hasil dari project ini adalah kita dapat mengubah-ubah warna dari LED RGB hanya dengan menggunakan slider yang ada di webserver. Cobalah dengan menggeser ke kanan dan ke kiri untuk melihat perubahannya.
baca juga: Monitoring Suhu dan Kelembaban Ruang Budidaya Jamur Tiram dengan WebServer
Nah, bagaimana? tertarik untuk membuat project ini? Tetap semangat untuk mencari-cari ilmu baru dengan device NodeMCU ESP8266.
Selamat mencoba. Semoga tidak ada error ya.
 Mau belajar elektronika dasar? Arduino? atau Internet of Things? Ikuti kursus online Indobot Academy!
Mau belajar elektronika dasar? Arduino? atau Internet of Things? Ikuti kursus online Indobot Academy!









Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 162
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 163
Warning: Undefined variable $req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 167
Warning: Undefined variable $commenter in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Trying to access array offset on value of type null in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 168
Warning: Undefined variable $aria_req in /www/wwwroot/blog.indobot.co.id/wp-content/themes/generatepress/functions.php on line 169